escrito el 10 de Enero de 2009 por Sebastián Veggiani

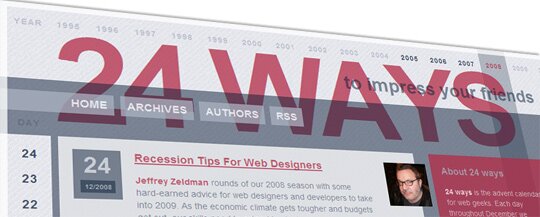
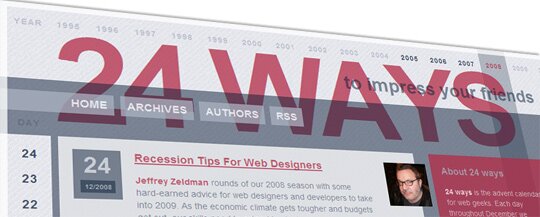
Acabo de terminar de leer uno de los artículos de este año de 24ways.org. En él Kimberly Blessing desarrolla un método para construir un indicardor de progreso realmente accesible, tanto para navegadores de texto como para lectores de pantalla. Vale mucho la pena porque nos muestra que con poco se puede lograr mucho. Me pareció realmente brillante.
Para los que no conocen 24ways, se trata de un sitio que durante los primeros 24 días de diciembre publica diariamente un artículo relacionado con el mundo del diseño y desarrollo web escrito por distintos especialistas del medio. Me gusta mucho porque a veces funciona como un resumen de los avances y técnicas que se han empezado a desarrollar y utilizar en cada año. Un sitio que siempre recomiendo y no quería dejar de hacerlo con los lectores de este blog.
Enlace: 24ways.org
escrito el 24 de Noviembre de 2008 por Sebastián Veggiani
Una frase que, aún siendo increíblemente simple, nos refresca un poco algo que todos en este negocio deberíamos saber y recordar:
Speaking in a language the customer understands is key to good communication in any business. Whenever you get deep into a field and become an expert, it’s easy to lose sight of the fact that the rest of the world doesn’t think like you.”
Traducción libre por mi:
Hablar en un lenguaje que el cliente entiende es la clave para una buena comunicación en todo negocio. Cuando profundizas en un campo y te vuelves experto es fácil perder de vista el hecho de que el resto del mundo no piensa como tu.”
Escrito por Brian Armstrong en este artículo de Smashing Magazine.
escrito el 22 de Noviembre de 2008 por Sebastián Veggiani
Como nos queríamos poner más bonitos porque en diciembre envero cumple su primer añito de vida aparecemos por acá para contar un poco algunas mejoras que hemos introducido en nuestro sitio web.
envero speaks english
Desde hace ya un par de meses que contamos con nuestro sitio traducido al inglés. Esto era algo que queríamos tener desde el momento que publicamos el mismo pero que, como siempre, por cuestiones de tiempo no lo terminábamos. La tarea no era fácil ya que crear la nueva versión implicaba reestructurar completamente el desarrollo que ya existía.
Didier fue el encargado de esta misión. Desde crear todo el sitio multi-idioma bajo nuestro framework de preferencia hasta desarrollar toda la sección de administración que nos permite manejar el contenido más fácilmente. Es tan cierto el dicho que dice “en casa de herrero, cuchillo de palo” que hasta ese momento la información la cargábamos a mano sobre la base de datos. Esto hizo que pocas veces actualizáramos los trabajos del portfolio y los trabajos para el banner de la página de inicio. Lamentablemente ahora nos hemos quedado sin excusas para no hacerlo. 

Este es el selector de idiomas que se ubica en la parte superior izquierda de cada página.
No queremos olvidarnos de agradecer a nuestra traductora oficial, Jimena Adi, que hizo un gran trabajo traduciendo los textos del sitio al inglés.
Ahora 150% más bonito
Desde hace tiempo creíamos que necesitábamos un lavado de cara. Si bien estábamos conformes con el diseño en general del sitio nunca nos convencieron las ilustraciones que hicimos para la portada. Por esto encargamos a nuestro colega y amigo Nicolás Prieto realizar unas nuevas. Y wow! el cambio fue inmenso, estamos muy contentos con el nuevo look logrado.
Estas son las nuevas: les presentamos al nuevo “Enverito”.

Ahora sí es un trabajo profesional. ¡Cómo se nota cuando alguien tiene talento!
Queremos agradecer a la gente que trabaja en envero y a los demás colaboradores que con su esfuerzo permitieron llevar a cabo estas mejoras.
Esto es todo por el momento. Si lo desean pueden dejarnos sus comentarios y opiniones en los comentarios del post que serán muy bienvenidos
Enlaces: envero.org
escrito el 19 de Noviembre de 2008 por Sebastián Romano
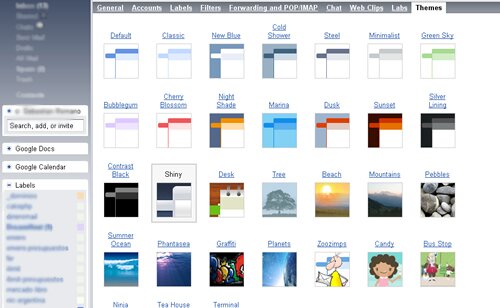
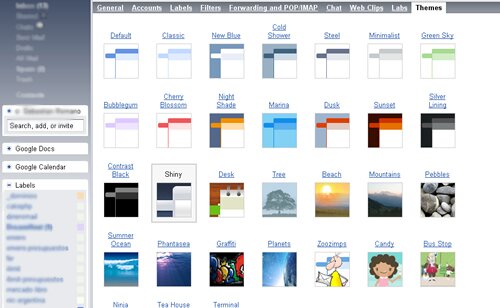
Muy lejos seguramente de hacerse eco de nuestro lifting web, o del festejo que se nos acerca el mes que viene (primer añito), Gmail, el servicio de webmail de Google, presenta una nueva opción. Desde hace minutos tenemos disponible una nueva pestaña en la configuración de Gmail en la cual nos permite seleccionar el look de nuestro cliente de correo preferido.
Un screenshot de la nueva funcionalidad:

escrito el 19 de Noviembre de 2008 por Sebastián Veggiani
Nos resultó sumamente difícil encontrar en internet unos anteojos 3D en formato vectorial para un proyecto que estamos realizando. No nos quedó otra opción que realizarlos por nuestra cuenta.

Los ponemos a libre disposición de todos los que lo necesiten de manera gratuita. No crean que es gran cosa pero esperamos que alguien los pueda aprovechar.
Descarga: anteojos_3d.ai
escrito el 31 de Agosto de 2008 por Sebastián Romano
A la hora de comenzar un proyecto web son las formas en que se puede desarrollar, la idea de este post es básicamente definir cada una y así ayudar al cliente a definir cual se adapta más a su necesidad.
Sitios estáticos
Se caracterizan porque su contenido no puede ser administrado por el cliente. Al no ser administrable la estructura queda definida al inicio del proyecto y es poco flexible.
Si bien se puede generar nuevo contenido para un sitio estático el cliente queda ligado a la empresa de desarrollo ya que cada actualización tendrá que ser solicitada a la misma.
Pasos para el desarrollo:
- El cliente provee todo el material.
- Se definen las secciones y cantidad total de páginas del sitio.
- Se presupuesta en base a la cantidad de páginas solicitadas.
- Se presenta propuesta de diseño.
- Una vez aprobado un diseño se generan las páginas estáticas.
- Se publica el sitio.
Ventajas de un sitio estático:
- Menor costo.
- Rapidez de desarrollo.
- Permiten contratar cualquier hosting.
- Buena opción para microsites o sitios promocionales.
Desventajas:
- Poca flexibilidad para agregar nuevas secciones / contenidos.
- No es una buena opción para estrategias de posicionamiento en buscadores.
- Son generalmente sitios desactualizados.
Sitios dinámicos
El sitio se define con secciones estáticas y dinámicas. Las secciones dinámicas son administrables por el cliente desde una herramienta de control. Esta herramienta se instala en el mismo sitio y se accede mediante uso de usuario y contraseña. Generalmente a esta herramienta se la denomina sistema de administración de contenido o CMS por sus siglas en inglés (Content Management System).
CMS
En el mercado hay un gran número de CMS’s. Como destacados podemos nombrar a Wordpress altamente conocido en el mundo de los blogs o a Joomla un veterano y completo administrador de contenidos. Estos CMS’s nombrados y otros tantos son libres y gratuitos.
Por otro lado existen los CMS’s desarrollados a medida. Es decir, se desarrollan específicamente con las funcionalidades pedidas por el cliente para el sitio en cuestión.
Entonces nos encontramos con dos tipos de sitios dinámicos: los hechos a medida y los que usan un CMS’s popular para manejar su contenido. Cada tipo con sus diferentes ventajas y desventajas, pero con un fin común, que el cliente tenga el control sobre el contenido del sitio.
Pasos para el desarrollo:
- El cliente presenta el material.
- Se definen las secciones estáticas y dinámicas.
- Se define la estructura de datos (Base de datos) a ser utilizada por las secciones dinámicas.
- Se presentan las propuestas de diseño.
- Una vez elegida la propuesta comienza el desarrollo. En este punto generalmente se realiza primero el CMS para que el cliente pueda cargar los datos mientras se avanza en la realización de la parte pública (la que acceden los usuarios del sitio).
- Se publica a modo de pruebas para ajustes finales.
- Se publica en producción.
Ventajas de un sitio dinámico:
- Facilidad de actualización (esto lo hace más atractivo para los visitantes).
- Gran flexibilidad.
- Son altamente recomendados para estrategias de posicionamiento en buscadores.
- Control total del cliente, solo en excepciones deberá acudir a la empresa de desarrollo.
Desventajas:
- Generalmente el costo es mayor al de un sitio estático.
- El tiempo de desarrollo es mayor.
Conclusión
El cliente deberá definir cómo será su estrategia en internet y el impacto que desea que ésta tenga sobre su negocio o actividad.
Posibles casos de uso para cada tipo de sitio:
-
Estáticos: Sitios que no necesiten gran difusión, sitios descartables o para instituciones o empresas que sólo les interese tener presencia en internet.
- Sitios promocionales (Microsites publicitando un producto / servicio)
- Sitios institucionales pequeños. Pequeñas pymes con presencia pero que no apuestan decididamente a aumentar su cartera de clientes.
- Sitios web de eventos.
-
Dinámicos
 : Sitios con gran capacidad de crecer, generan interés en el visitante por su constante actualización.
: Sitios con gran capacidad de crecer, generan interés en el visitante por su constante actualización.
- Catálogos de productos on-line.
- Sitios con aporte por parte de los visitantes.
- Servicios on-line para socios.
Esperamos sobre todo que el artículo sea de ayuda para decidir sobre como llevar adelante su sitio y ante cualquier duda puede consultarnos.
escrito el 30 de Agosto de 2008 por Sebastián Romano
El 2 de septiembre se llevará a cabo en Mendoza una Jornada de Marketing Digital organizada por B.I.B. Technology y Punto FOX.
La misma será abierta y gratuita. El lugar del evento es el Centro de Congresos y Exposiciones Emilio Civit ubicado en Peltier 611 de Ciudad a partir de las 16:30hs.
Luego habrá otras jornadas (3 y 4 de septiembre) dirigidas a empresas, emprendedores y profesionales, las mismas serán cerradas.
Más información e inscripción.
Update: Nos hemos comunicado con los organizadores del evento y nos han permitido transmitirlo en vivo, el día del evento publicaremos la URL para verlo.
escrito el 25 de Agosto de 2008 por Sebastián Romano
En el desarrollo web se entrelazan varias tecnologías (base de datos, XHTML, Javascript, Flash, XML, etc) y problemas comunes (internacionalización, codificación, flexibilidad de la estructura de datos, etc) . Los frameworks se encargan de manejar las tecnologías involucradas y brindar soluciones para facilitar el desarrollo.
Es así que nos proveen:
- Independencia del motor de base de datos que usemos
- Generadores de código XHTML
- Soluciones Javascript integradas
- Motor de plantillas
- Librerías para internacionalización
- Modelo orientado a objetos para facilitar el manejo de datos
- Etc.
Más allá de estas bondades que sin duda mejoran la productividad, el hacer uso de un framework mejora el trabajo en equipo ya que todos hablamos el mismo idioma y las aplicaciones muestran siempre la misma estructura.
La variedad de frameworks es bastante grande por tanto tuvimos que realizar un pequeño análisis de los más usados para llegar al que usamos actualmente.
El otro Seba probó CodeIgniter si bien era liviano y simple le faltaban mejoras en cuanto al modelo de datos, la documentación era muy buena.
Personalmente me tocó probar Symfony, con más fama ya que Yahoo! lo estaba usando para alguno de sus nuevos proyectos. La documentación es muy buena, personalmente creo que es el más poderoso y completo. Al ser tan completo para nuestro caso tenía dos desventajas:
- Larga curva de aprendizaje.
- Los proyectos web por lo general no tienen una gran envergadura, por tanto la complejidad termina siendo excesiva.
Fue así que le tocó el turno a CakePHP. Lo comenzamos a usar en su versión 1.1 con muchas deficiencias y muy muy poca documentación. Aún así nos atrajo su facilidad de uso y la rapidez con que se aprende.
Por estos días se publicó la RC 1.2, la misma ha tenido muchas mejoras y sobre todo los líderes del proyecto vieron que uno de los principales problemas era la documentación y también está mejorada.
CakePHP nos brinda:
- Independencia del motor de base de datos
- Fácil realización del modelo de datos con relaciones entre tablas.
- Modelo de datos orientado a objeto, la forma utilizada es de simple entendimiento por lo que se asimila rápidamente.
- Integra soluciones Javascript / AJAX.
- Manejo de plantillas y caché.
- Internacionalización totalmente integrada.
- Validación de datos.
- Ruteo dinámico y flexible.
Hemos realizado sitios con estructuras de datos básicas y sitios complejos con administración de pedidos, productos, categorías, etc. para todos los casos CakePHP nos ha brindado una solución efectiva.
escrito el 19 de Agosto de 2008 por Sebastián Veggiani

Uno de los temas con el que nos enfrentamos muy a menudo en este negocio es la presentación de las propuestas de diseño a nuestros clientes. Además es uno de los aspectos que más dolores de cabeza suele traernos en el trato con el cliente.
Cuando confeccionamos los presupuestos de nuestra empresa generalmente acordamos con el cliente® la entrega de dos propuestas diferentes para el diseño de su sitio web. Pero si lo analizamos bien veremos que casi seguramente este no es el mejor camino para lograr un diseño estéticamente acertado y que sea funcional para el sitio web.
Problemas de presentar más de una propuesta de diseño
Algunos de los problemas con que podemos toparnos en esta instancia del proceso son los siguientes:
- Dedicarle demasiado tiempo a una sola de ellas y que las demás no tengan la misma calidad.
-
¡Peligro! del que el cliente® seleccione una de estas propuestas adicionales que no están bien terminadas.
-
¡Peligro! de que el cliente® decida que quiere los colores de la propuesta A, las ilustraciones de la propuesta C y la diagramación de la propuesta B; creando de esta manera uno de los tantos Frankensteins web en que acaban a veces los proyectos.
- Que el cliente no encuentre de su agrado ninguna de las propuestas y tengamos que hacer varias más para lograr algo que lo satisfaga. En este punto el tiempo que habíamos estimado dedicarle al diseño puede llegar a duplicarse, lo cual todos sabemos que no es bueno.
-
¡Peligro! de obtener un sitio poco original y típico: Inicio - Quienes somos? - Qué hacemos?, etc.
Posibles soluciones
Algo que siempre rondó en mi cabeza era la idea de que sería mejor destinar parte de ese tiempo en estudiar y plantear el diseño de la estructura del sitio web, su usabilidad y hasta incluso hacer alguna evaluación de la respuesta de los usuarios. Cuando leí este artículo de Darren Hoyt me di cuenta que no era el único que se enfrentaba a lo mismo en cada proyecto.
Para que el cliente no crea que estamos haciendo menos trabajo procediendo de esta manera, podemos sumar al proceso lo siguiente:
-
Un prototipo de la estructura del sitio y de sus elementos más significativos. Para esto podemos utilizar la técnica de wireframes o “estructura de alambres”. Súmamente útil para establecer una base funcional para el sitio web. Lástima que no todos los clientes comprenden su utilidad, si no la web sería mejor para todos. Como no todos los clientes valoran esto, nosotros lo estamos aplicando en los proyectos internos que estamos desarrollando.
- Hacerle notar al cliente que estamos dedicando tiempo a la organización de la información para proveer al usuario una experiencia mucho más amigable.
- Una vez establecida la estructura del sitio web, podemos trabajar con mucha más dedicación el aspecto estético. Mi experiencia me ha echo notar que los diseños estéticamente logrados y ricos resultan de dedicarle mucho tiempo al pulido de los detalles. Cuidado, porque ya sabemos que el diablo está en los detalles!
- Podemos proveer además propuestas del diseño de las secciones interiores del sitio web. Esto lo podremos realizar rápidamente porque ya contamos con una linea de diseño establecida y sólo deberemos trabajar con los contenidos de las mismas. Además puede darle la impresión al cliente que el trabajo de diseño ha sido completo y se encuentra en estado avanzado.
Nuestra experiencia

Uno de los proyectos realizados por nuestro estudio en el que hemos podido aplicar esta metodología es Contratosweb que se dedica a la venta de modelos de contrato online. En este caso propusimos al cliente una estructura del sitio web estudiada en función del target de usuarios al que está dirigido, siempre teniendo como objetivo principal que los usuarios puedan encontrar el modelo de contrato que necesitan con facilidad.
También las etapas posteriores (compra, pago y descarga de los modelos) han sido estudiadas para que los usuarios con cualquier nivel de conocimientos del manejo de internet pudieran llevarlas a cabo sin mayores inconvenientes.
De a poco, y cuando la personalidad del cliente lo permite, estamos introduciendo en nuestro proceso esta manera de encarar los proyectos. Como nada está dicho, cuando tengamos más detalles de los resultados los iremos compartiendo aquí en este blog.
Podemos decir por el momento que poder aplicar esta metodología permite enfocar mejor todos nuestros esfuerzos a lograr un producto de calidad que funcione mejor para los usuarios y, por consecuencia, para nuestros clientes.
escrito el 28 de Mayo de 2008 por Sebastián Romano
Con 3 borradores sin terminar y sin posts publicados últimamente me toca romper esta ausencia sin aviso para contarles que ha ingresado un nuevo integrante al equipo.
Desde los primeros días del mes nos acompaña Natacha Rodriguez. Naty, como aprendimos a llamarla, estudia Ingeniería en Sistemas de la Información en la UTN.
Le restan sólo 2 materias para recibirse, le gustan las películas “para pensar” y de ciencia ficción, la literatura fantástica, ir de paseo a la montaña y en cuanto a música Ricardo Montaner.
Sin más introducción, les presento a Naty.

Después de la data personal y la foto habrá alguno que está por escribir un comentario solicitando su mail, teléfono o alguna forma de contacto, casi disfrutando este momento, debo contarles que está felizmente de novia.
En cuanto a web (creo que esto es lo que debía contarles) tiene gran experiencia en PHP y nos ha venido a dar una mano con CakePHP que es nuestro actual framework de cabecera.
Naty (modo cholulo on) suerte !





 : Sitios con gran capacidad de crecer, generan interés en el visitante por su constante actualización.
: Sitios con gran capacidad de crecer, generan interés en el visitante por su constante actualización.

