CSS: herencia de font-family en controles
escrito el 13 de Julio de 2009 por Sebastián Veggiani
Debo reconocer que en mis más de 10 años de experiencia en desarrollo web vengo recién a ser consciente de esto y me siento hasta un poco avergonzado. Pero quiero aprovechar que me he desburrado para compartir este conocimiento con quienes aún no lo tengan bien claro (si es que quedara alguien).
El problema
Examinando algunos formularios de una aplicación que estamos desarrollando me di cuenta de que la propiedad font-family no es heredada por los elementos input, textarea por defecto, sino que el navegador utiliza la fuente que tiene asignada en su configuración para texto proporcional o texto monoespaciado. Esto ocurre aunque en el body hayamos seteado alguna familia en particular.
Se me ocurre que no conocía esto hasta ahora porque, a menudo, he seteado exclusivamente para estos elementos la propiedad font-family sin tener en cuenta que no era heredada de elementos padre superiores.
Un ejemplo práctico
Supongamos que definimos en la hoja de estilos de nuestra página la siguientes propiedades para el elemento body:
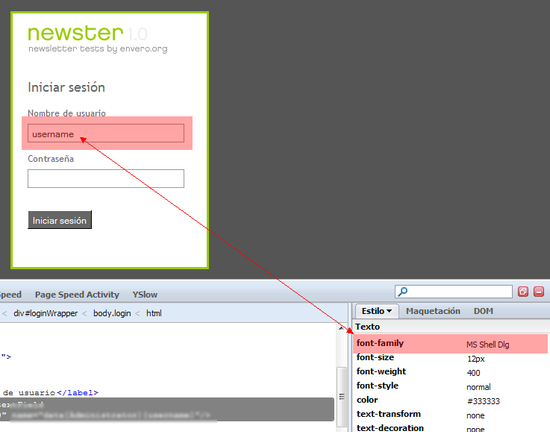
body { font: 62.5%/1.6 "Trebuchet Ms", Arial, Helvetica, sans-serif; background-color: #fff; }Podemos ver que Firefox 3.5 en Windows interpreta y renderiza el control con la fuente MS Shell Dlg (click en la imagen para verla más grande):

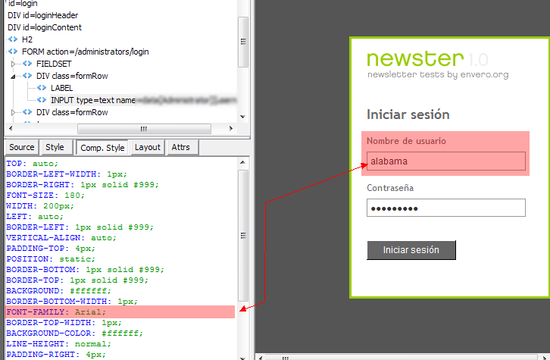
De la misma manera vemos que en Internet Explorer 7 el navegador decide que va a mostrar el control utilizando Arial en lugar de heredar lo que hemos seteado en para el body:

La solución
Por suerte la solución que he encontrado es muy sencilla. Se trata de forzar en la propiedad CSS que el elemento herede la fuente que se ha seteado para sus padres, en este caso el body:
input { font-family: inherit; } textarea { font-family: inherit; }Y eso es todo. Espero que les resulte de utilidad a aquellos que se han pasado horas luchando con algún formulario porque la fuente se veía “rara” o no lograban los resultados esperados.
Nota: Es importante aclarar que no he probado todavía que ocurre en Opera o Safari pero me imagino que ocurre exactamente lo mismo. Cuando pueda hacer la prueba actualizaré este post con los resultados.
Un comentario en este artículo
Buen dato!
(aunque la imagen no se agranda si le hago click )
en fin saludos desde buenos aires !!!
nico – estado digital
nico
#1 Escrito el 15 de Julio de 2009 a las 3:40 pm.
Deja una respuesta